bootstrap_5_wp_nav_menu_walker|How To Use wp : Pilipinas I solve it writing this: function register_navwalker(){. require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php'; } add_action( 'init', .
Everything we do, from the best in market products we offer; the generous daily promotions we make available to you; the market-leading odds we set and the always-on customer service we provide, is designed to give you the very .

bootstrap_5_wp_nav_menu_walker,Bootstrap 5 WordPress navbar walker menu. bootstrap-5-wordpress-navbar-walker. How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the .
Issues 6 - Bootstrap 5 WordPress navbar walker menu - GitHubPull requests 1 - Bootstrap 5 WordPress navbar walker menu - GitHub
Actions - Bootstrap 5 WordPress navbar walker menu - GitHub8 Releases - Bootstrap 5 WordPress navbar walker menu - GitHub

I solve it writing this: function register_navwalker(){. require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php'; } add_action( 'init', .
A custom Wordpress walker to implement the Twitter Bootstrap dropdown navigation using the Wordpress built in menu manager. Wordpress Bootstrap 5 Nav Walker With Multiple Levels. bs5-navwalker.php.
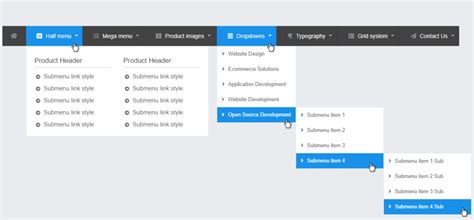
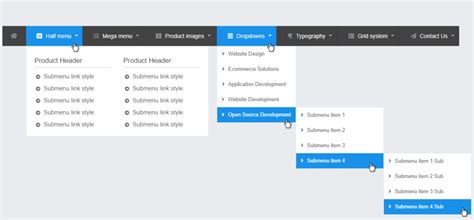
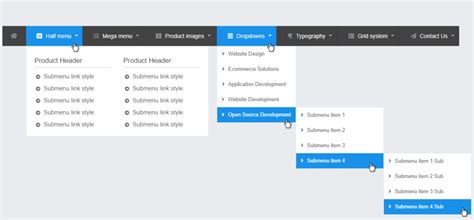
Nav and navbar. Nav and navbars can be created using the bootstrap_5_wp_nav_menu_walker(). Below a few examples how you can create .

A nav-walker is required to create menus in WordPress and display them in the theme. In order to use menus with Bootstrap nav and navbar components, .Bootstrap 5 WordPress navbar walker menu. bootstrap-5-wordpress-navbar-walker. How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the . I know this an old answer but this worked for me. The depth of menu items is set in wp_nav_menu itself. The issue here is that the third level items dont show. Ive targeted them specifically with .menu-item-has-children .menu-item-has-children.dropdown so the third level opens when clicked. Thanks Nick! –bootstrap_5_wp_nav_menu_walker My problem is I don't know what to look for. Can't exactly figure out if it is related to css, the walker, or bootstrap in general. For my menu items with sub-menu, I can see that the aria-dropdown is visible. If I click on them and inspect, I see the following three parameters flashing, like their classes should update, but they don't change:
How To Use wpTo display the mega menu items add the class "mega-menu-parent" to the menu item in the WordPress menu manager. This will create a new widget in the widgets section with the same name as the nav parent.Walker_Nav_Menu::build_atts: Builds a string of HTML attributes from an array of key/value pairs. Walker_Nav_Menu::end_el: Ends the element output, if needed. Walker_Nav_Menu::end_lvl: Ends the list of after the elements are added. Walker_Nav_Menu::start_el: Starts the element output. Walker_Nav_Menu::start_lvl: .使用自定义Walker函数. 对于更深层次的条件类,需要使用自定义walker函数(在'walker' => new Your_Walker_Function参数中创建)。. 构建新walker函数的最简单方法是从 /wp includes/nav-menu-template.php 复制和扩展默认类(Walker_Nav_Menu),只需自定义所需内容。 示例:bootstrap_5_wp_nav_menu_walker How To Use wp This function is responsible for outputting a menu and you probably has at least one in your theme for the main menu. In the argument array to wp_nav_menu() you add a new element with the key ‘walker’ and creates a new instance of your walker class like so: wp_nav_menu([. 'theme_location' => 'primary', 'menu_class' => 'main-menu',How to use: Copy and paste the bootstrap_5_wp_nav_menu_walker class into the functions.php file of your theme; Register a new menu by adding the follow code into the functions.php file of your theme: register_nav_menu( 'main-menu', 'Main menu' ); Add the following html code in your header.php file or wherever you want to place your menu: I'm trying to integrate the bootstrap navbar dropdown with Wordpress. I already have the navbar working perfectly. But when I try to add a new category/page as a submenu, the layout break, with an "ul" element with decoration (dot) and has no .
bootstrap_5_wp_nav_menu_walker|How To Use wp
PH0 · v5 WordPress Navbar Walker » bootScore
PH1 · php
PH2 · Wordpress Bootstrap 5 Nav Walker With Multiple Levels · GitHub
PH3 · WP Bootstrap Navwalker
PH4 · This is a Custom Bootstrap 5 Navbar Nav
PH5 · Nav and navbar
PH6 · How To Use wp
PH7 · GitHub
PH8 · Bootstrap 5 WordPress navbar walker menu With
PH9 · Bootstrap 5 WordPress navbar walker menu